Are you a new developer who is still learning about what is Selenium WebDriver? Then this article is perfectly suited for you as it will not only answer your question but will also help you dive deeper into the world of the WebDriver.
The current testing practices easily show Selenium WebDriver’s importance for test automation. It provides a programming interface to create and execute the test instances while simulating a real user interacting environment with the web applications.
With this article, we will explore the intricate architecture and functionality of Selenium WebDriver. We will also try to reveal the complexities of this tool so that you can have a clear understanding of how it works and how to use its full potential during the application development and testing life cycle.
What is Selenium WebDriver
At its core, Selenium WebDriver is a browser automation framework which allows the testers to execute the test instances against different browsers. The Selenium WebDriver can simulate user interactions, which include clicking buttons, entering text, and navigating through different web pages. All these interactions make it a very important part of testing modern way apps.
While using Selenium WebDriver, the application testers can create the automated test instances using various popular programming languages that include Python, Java, JavaScript, and many others. This massive choice of programming languages provides the flexibility and ease of integration so that the testers can use this tool without going through a massive learning curve.
Major Features of Selenium WebDriver
To further improve our knowledge about the scope of Selenium WebDriver in a modern app testing industry, let us go through some of the major features of this tool:
- The Selenium WebDriver supports all the major browsers that are available in the present industry, including Mozilla Firefox, Google Chrome, Safari, Edge, and even the legacy Internet Explorer.
- While using the Selenium WebDriver, the developers can create the automation test scripts in multiple programming languages, which will provide a huge flexibility for all the modern developers and testers.
- These tools support complex user interactions, including double click, drag and drop, and many more, to ensure the functionality of an application before you forward it to the deployment and production phase.
- While using Selenium WebDriver, the application developers can initiate the browser instances in a headless mode, that is, without initiating the graphical user interface. This process massively reduces the strain on the system. Some of the popular options include Headless Chrome or PhantomJS.
- In Selenium WebDriver, the testers can perform direct communications with the browser interfaces which makes it faster and more reliable than the other competitors available in the market.
- Another massive advantage of the Selenium WebDriver is that it allows the testers to execute the test instances in the native environment of a browser without a dedicated test engine. This is a major reason which makes Selenium WebDriver an upgraded and superior version of the Selenium Remote Controller that was previously present in this test suite.
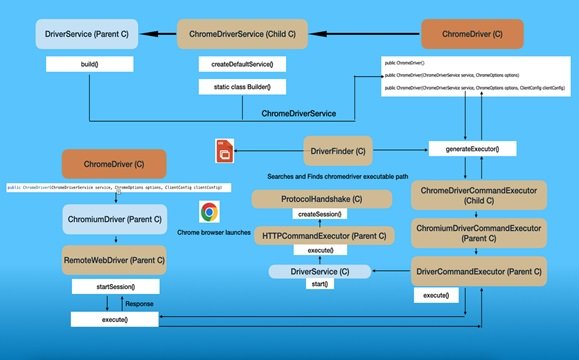
The Architecture of Selenium WebDriver
It is very important for the testers to understand the architecture of Selenium WebDriver so that they can properly utilize its potential and all of its features. This architecture comprises of several components which will work together for automating the modern WebDriver instances.
- The Selenium Client Library
Using the Selenium Client Library, the testers can write the automation test scripts, which will be responsible for executing the test instances. These libraries are available in various programming languages, where each of them is tailored to the specific syntax and conventions of the dedicated language.
The client library also handles the translation of the high-level commands into the JSON wire protocol which WebDriver uses for communicating with the browser engines.
- JSON Wire Protocol/W3C WebDriver Protocol
The JSON wire protocol was the original protocol that Selenium used for sending commands between the client and the server. Currently, it has been largely replaced by the W3C WebDriver protocol. This protocol offers improved standardization and browser compatibility. Moreover, these protocols are responsible for defining a RESTful web service interface which helps interact with the browsers,
- The Browser Drivers
Browser Drivers are an important component for the Selenium WebDriver test cases as they will act as the bridge which will help the testers send the Selenium commands to the browsers. Each browser has its own dedicated driver implementation like GeckoDriver, ChromeDriver, SafariDriver and others.
When the testers are running the test instances, the client library will communicate with the appropriate browser driver, which in turn will be responsible for translating into the commands with the browser-specific actions
- The Browser
Finally, the browsers will execute the commands sent by the drivers. These commands will perform various forms of operations that have instructions like opening a URL, retrieving page content, or clicking a button.
- Selenium Grid
Although the Selenium Grid is an optional component for executing the WebDriver test instances, it remains a very powerful tool. This is because it will allow the testers to distribute the test instances across multiple machines and browsers simultaneously.
This distribution process will massively speed up the testing process as a developer can execute multiple test instances simultaneously. The Selenium Grid consists of a hub and multiple nodes where the hub manages the test execution process, reads the test data, and allocates them to the respective nodes for the execution process.
The Functioning of Selenium WebDriver
Let us now understand how the Selenium WebDriver functions during the test execution process. To further simplify this segment, we have divided all the parameters into individual steps:
- The process begins with the testers executing the test script written in a programming language which is supported by Selenium’s native interface.
- After this, the Selenium client library will translate the scripts from the automation testing instances into JSON format. After finishing the conversion process, the system will use HTTP to send the commands over to the browser driver.
- As soon as the browser driver receives these commands, it will convert these commands into browser compatible actions. To perform this process, the browser driver will use the browser automation APIs.
- Now that the commands have been converted into a format which the browsers can understand, it will start performing the actions and also send the results back to the driver so that it can be displayed after all the test instances have been executed.
- The browser driver translates the results back into JSON and sends them to the Selenium Client Library.
- The final step in this process involves the client library processing the results and providing the output to the tester. Based on this output, the testers can analyze the performance of the application and take the required debugging and troubleshooting steps.
Best Practices for Using Selenium WebDriver
To make the most out of the Selenium WebDriver testing infrastructure, follow the best practices given below:
- Avoid using ‘Thread.sleep().’ Instead, use explicit waits so that the system can wait for a specific condition to be met before it moves to the next phase of the testing process. This instance will go a long way in making the test cases more reliable and faster. The following command shows the implementation of explicit waits with Selenium WebDriver:
- Testers must use efficient and reliable locators so that the testing infrastructure can easily identify the elements and execute the test instances. We advise the testers to prefer ID over XPath if available, as it is faster and less likely to change.
- Use cloud-based device farms with the Selenium WebDriver to further improve the accuracy of the test cases. This is because AI-powered test orchestration and execution platforms like LambdaTest provide access to more than 3000 different combinations of browsers, operating systems, and real devices through these forms. Moreover, the AI-orchestrated architecture of LambdaTest further improves the testing efficiency.
- By using parallel testing that will be initiated by Selenium Grid, the app developers can massively improve the testing efficiency by running thousands of different test instances on different configurations and machines at the same time.
- It is very important for the application testers to ensure that they use assertions effectively for validating the test outcomes. Moreover, it is also important to use these assertions wisely so that the testers avoid overcomplicating the test instances.
- We advise the testers to implement the Page Object Models for separating the test code from page specific code. This practice will help enhance the code readability and also improve the overall maintainability of the automated testing instances.
- The testers must consider breaking down the test instances into reusable components. Various experts believe that the proper maintenance of the test instances allows the companies to reuse almost 60% of the existing test data. This practice is also crucial for improving the readability and maintainability of the overall test cases.
- Throughout the automation testing process, the app developing companies must maintain a thorough documentation which will keep track of the test instances, the test execution processes, and the bugs detected throughout the steps. Using this documentation, the app developers can keep track of the previously known errors and also seamlessly update the app interface.
- It is crucial for the app developing companies to constantly review the existing test data to ensure that it can stand up to the expectations of the changing industry and also integrate all the new elements that have been added to the application.
- Modern apps consist of a lot of popups, alerts, and dynamic elements. It is very important for app developing companies to properly handle these elements to ensure consistent app performing. The Selenium WebDriver provides various native logics which can allow the developers to handle these elements without any significant test interruption.
The Bottom Line
So, following all the points that we discussed in this article, we can safely conclude that Selenium WebDriver is a powerful and versatile tool for modern web app testing. Understanding its code properties and architecture is very important for writing efficient and reliable test instances.
Moreover, by following the best practices that we discussed in this article, the testers can utilize all the advanced features, which will significantly enhance the automated testing efforts and lead to faster final deployment processes and higher quality apps.
Finally, using this deep dive into Selenium WebDriver, the testers can have a clearer understanding of how everything works under the hood and how to effectively utilize its features for meeting their specific testing requirements. These rules are applicable whether you are a beginner tester or an experienced user who has been implementing enterprise-level solutions.